


Projekt beskrivelse: Hvordan kan et digitalt produkt hjælpe med at involvere unge mellem 20-25 år i et selvvalgt eksisterende velgørenhedsprojekt eller organisation?
Udfordringen eller behovet afdækkes via kvalitative brugerundersøgelser. På baggrund af målgruppens og projektindehavers behov og udfordringer, skal I designe og programmere en digital brugergrænseflade og producere indholdselementer. Indholdet implementeres i minimum 3 mediekanaler (Fx. Web, sociale medier), hvoraf mindst et er kodet med html, css og javascript. En indholdsstrategi per medie udvikles.
Metoder, teorier og værktøjer der er undervist i på modul 4 SKAL inddrages, enten anvendes eller kunne argumenteres for fravalg. Se ItsLearning Modul 4 for undervisningens indhold. Anvendelse dokumenteres i leverancer og logbog.
Kickoff af projekt
Selve kickoff af projektet startede mandag morgen med Pernille, Rasmus og Thomas. De holdte et oplæg og forklarede om dette projekt og også lidt om projekt 5 (eksamensprojektet). Vi fik besvaret de spørgsmål vi havde omkring projektet og skabt et lille overblik over alle kravene.
Her i projekt 4 var jeg gruppe med Nicolaj, Tahani og Manar. Vi har været i gruppe sammen nogle gange nu og det fungerer rigtig godt.
Efter kickoff oprettede vi vores gruppekontrakt, derefter oprettede vi vores logbog som vi skulle dokumentere i hver dag. Vi blev også enige i at gå i gang med projektplanen dagen efter.
Vi fik skabt et større overblik over alle projekt kravene. Derudover lavede vi en interesseanalyse, SCRUM-board på FigJam og vi fik oprettet en mappe på Sharepoint. Derudover udvalgte vi Nicolai som projektleder og uddelte de forskellige SCRUM roller til teamet. Til slut fik vi arbejdet på den foreløbige plan.
Valg af klient (Kirkens Korshær)


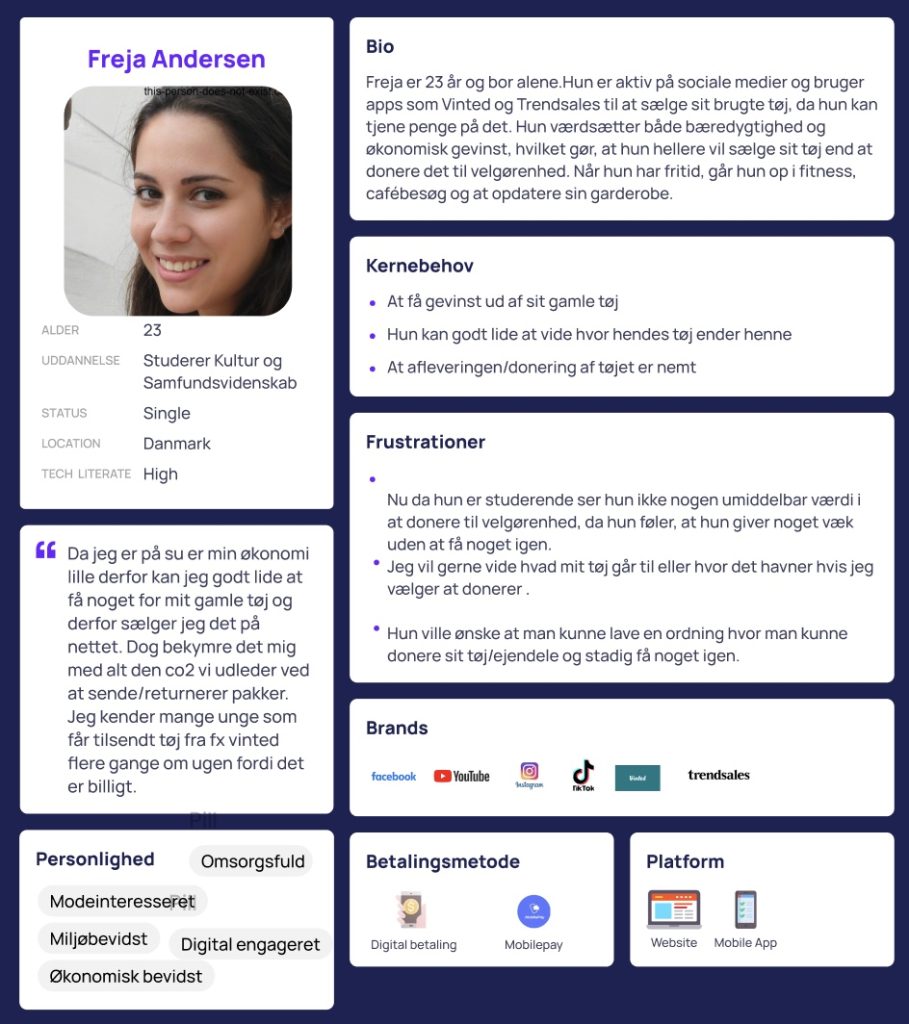
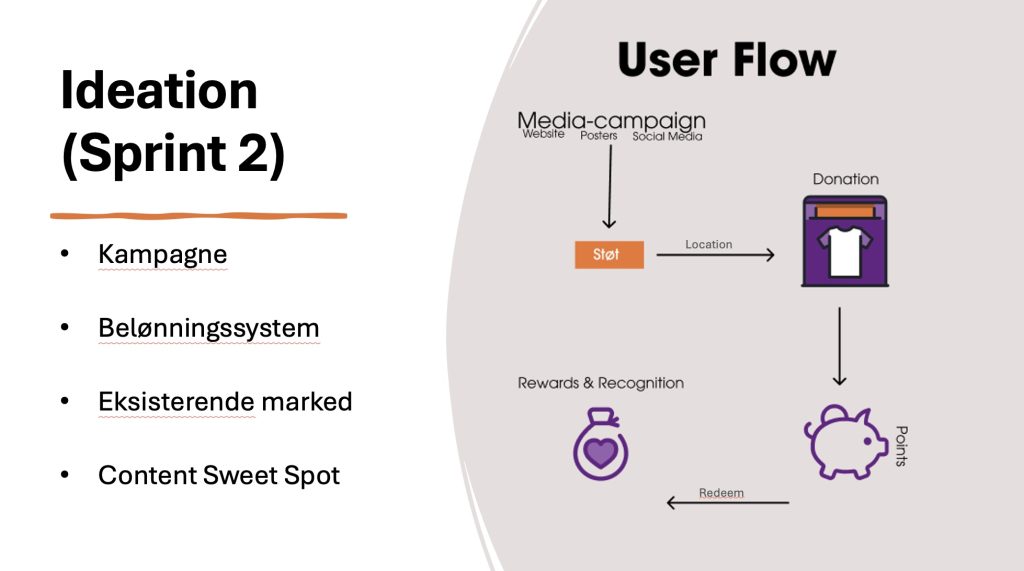
Vi havde 3 velgørenhedsorganisationer i mente, hvor en af ideerne blandt andet var Kirkens korshær. Vores ide går ud på at unge mellem 20-25 kan donere tøj (eller købe) og dermed optjene point som de kan bruge i nærliggende caféer. Research og analyse af virksomheden
Vi lavede en dybdegående analyse af hvad organisationen står for og hvilke arbejdsmetoder de arbejder med. Derudover har vi fået skrevet en mail til organisationen med håb om et virksomhedsbesøg, hvor vi kan få stillet nogle spørgsmål og få endnu dybere indsigt i hvem de er og hvordan vores ide lyder for dem.


Derudover lavede en S.W.A.T Analyse på Kirkens korshær som organisation/virksomhed for at få en bedre forståelse for den som organisation. Vi havde brug for at sætte os ind i deres styrker, svagheder, deres trusler og muligheder. Herefter ringede vi til kirkens Korshær da de stadig ikke havde svaret på vores spørgsmål som vi mailede til dem men kun sendt os videre til forskellige afdelinger, grundet tidspres valgte vi at ringe til dem. De havde desværre ikke tid til at svare på spørgsmål eller virksomhedsbesøg.
Copy writing (Pernille)



Vi havde Copy writing med Pernille. Copy writing hjalp os med at grave dybere ned i vores projekt i forhold til content/indhold til de 3 medieplatforme. Kort sagt hvordan man fanger målgruppen og overbevise modtageren om at foretage en specifik handling. Vi snakkede om content sweetspot, 5 p’s aproch da dette er en vigtig del af at fange målgruppen. Derudover lavede skriveøvelse. Bagefter forberedte vi os på Sprint pitch.
Sprint Pitch (Pernille)
Sprint Pitch med Pernille (aflyst/sygdom)
Vi Analyserede svarene fra vores spørgeskema så vi kunne bruge dataen til at bygge videre på projektet og tone os ind på vores målgruppes frustrationer, tanker og ønsker så vi kunne finde den bedste stil/løsning/T.O.V.
Moodboard, Styletile, Animation, Persona
Vi lavede Moodboard, styletile, Nicolaj kiggede på noget animation i programmet spline/spine?




Visuel kommunikation
Alle teams blev indkaldt i løbet af dagen til at præsentere de individuelle idéer og skitser til den visuelle kommunikation.
Vi skulle medbringe skitser, ideer og noter uanset fidelity. Det var Rasmus som stod for møderne, det var meget nede på jorden og det var rart at få feedback og hører om vi var på rette kurs.
Vi lavede wireframes af vores hjemmeside og wireframes af vores prototype app.


Midtvejs-pitch
Vi havde forberedt os på midtvejs pitch ved at lave en powerpoint over vores projekt so far.


Dagen bestod af at alle grupper fremlagde projektarbejde, der var feedback fra Ramus og de andre studerende. Bagefter tog vi alle fire på Storms og spiste frokost.


Plakat og animation på spline


Jeg stod for at lave shotliste og script til markedsføringsvideo.



Videreudvikling på prototype app
Manar stod for at lave design af vores prototype færdig i figma.



Brugertest af appen
Det vi vil forbedre er ….
- “Doneringsknappen”, altså den knap man trykker på når man gerne vil donere sit tøj. (Testpersonerne troede at de var en “svipe knap”)
- Forsiden på appen
(Der var forvirring om man skulle svipe forsiden op for at komme ind på appen)
De gode ting…
- Valg af farver
- Designet
- T.O.V
- Detalje orienteret
Kodning I Html og Css



Kodning af Java script elementet
Min java script kode er i princippet den samme som det lille java script projekt vi lavede inden dette projekt. Jeg har bygget videre på den og fået den til at passe til vores formål og Kirkens Korshærs stil.



Jeg tilføjede en email boks fordi at ellers kunne den ikke fungerer i praktisk. Det tog mig dog lidt ekstra tid og udfordrede mig men jeg syntes at den manglede for at fuldende “chatbotten”



Vores cta knapper på hjemmesiden og i appen er orange. Da chatbotten er et element for sig syntes vi et det passede ret godt så chat bottens knapper ikke blev forvekslet med call to action knapper. Den grønne friske farver skaber også liv og den repræsenterer positivitet (hurtig hjælp).
I sidste sekund ændrede vi de grønne knapper til mange da dette var mest optimalt for produktet.
Filme marketingsvideo for vores produkt
Filmedagen: 2 dage inden vores projekt skulle afleveres. Vi mødtes på skolen snakkede vores video-ideer igennem gennemgik shotliste og script. Vi filmede markedsføringsvideo dette blev gjort på skolen og ved tøjcontaineren ved genbrugsbutikken Kirkens Korshær på Kochsgade (odense). Herefter redigerede vi videoen.
På dagen inden inden aflevering havde vi travlt travlt med pdf og aflevering.
Reflektion
Jeg synes at det var en mega fed case vi fik! Både fordi at jeg virkelig godt kan lide tanken om doneringer/bæredygtighed/hjælpeorganisationer osv samtidig med at målgruppen var ung 20-25 årige. Valget af organisationer følte jeg også var mega bred helt klart et plus! Jeg synes at vi kom mega godt fra start med ideer om hvilken organisation vi ville vælge i form af brainstorm og research. Derefter med mere research af organisationen som vi valgte nemlig Kirkens Koshær. Vi prøvede at række ud til virksomheden ligesom vi havde gjort da vi skulle på virksomheds, men det lykkedes som sagt desværre ikke. Synes ellers at det virkelig giver meget at være ude og se tingene i praksis og se hvordan selve virksomheden fungerer.
Jeg føler at jeg stille og rolig bliver bedre med java script men det tager sin tid at forstå det og det er jo ikke alverdens tid vi har. Jeg kan godt se formålet med at lave det lille mini java script projekt inden projekt 4 så er man ikke helt på bar bund når man skal kode i projekt 4. Men wow jeg synes at det trækker tænder ud. Jeg har taget mit kørerkort oveni projekt 4 og dette vil jeg ikke råde nogen til at gøre, hæhæ (hårdt;) især når man ikke er så glad for at kode. Jeg elsker at lærer alle de her nye fede ting som vi går igennem i semestret jeg ville bare ønske at der var mere tid til at gå i dybden med vær ting (sådan jeg det hvert semester).
Tak for en fed case!!
Skriv et svar